试题五(15 分)
阅读下列说明,根据网页显示的效果图,回答问题 1 至问题 6。
【说明】
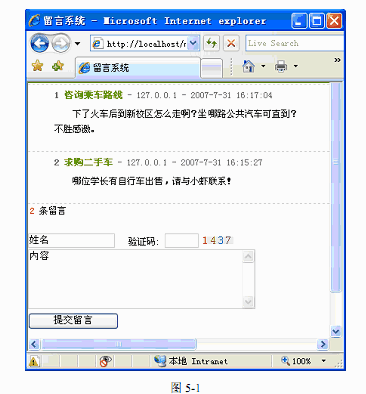
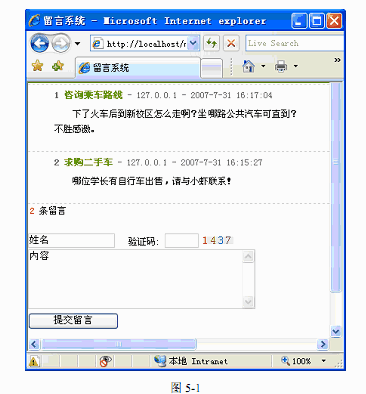
以下是用 ASP 实现的一个网络留言系统。用 IE 打开网页文件“index.asp”后的效果如图 5-1 所示。

【index.asp 文档的内容】
<!--include file="conn.asp"-->
<html>
<head><title>留言系统</title></head>
<body>
<%Set rs = Server.CreateObject("ADODB.Recordset")
rs.Open "Select * From [message] order by id",Conn,1,1
if rs.eof and rs.bof then
(3) .write("<div align='center' class='bg'>没有留言</div>")
end if
i=1
do while (4)
%>
<table width="700" border="1" align="center" >
<tr>
<td height="30"><strong><%= (5) %></strong>
<%=rs("name")%> <%=rs("ip")%> <%=rs("time")%>
<a href="del.asp?del=<%=rs("id")%>" target="_parent">删除</a>
</td>
</tr>
<tr>
<td width="700" height="20"><%=rs("message")%></td>
</tr>
</table>
<%rs.movenext
i=i+1
loop
%>
<table width="700" border="0" align="center">
<tr>
<td><div align="left"><%=rs. recordcount%>条留言</div></td>
</tr>
</table>
<br />
<table width="704" border="0" align="center">
<tr>
<td width="311"><form. id="form1" name="form1" method="post" action="act.asp">
<table width="302" border="0">
<tr>
<td width="302"> 姓名 <input name="name" type="text" class="box"
id="name" size="15" /><p/>
验证码<input name='validatecode' type='text' class="box" size='5'>
<img src='imgchk/validatecode.asp' align='absmiddle' border='0'> </td>
</tr>
<tr>
<td>内容 (6) </td>
</tr>
<tr>
<td height="30"><input type=" (7) " name="tj" value=" 提交留言 " />
<input name="ip" type="hidden" id="ip" value= "<%=
Request.serverVariables("REMOTE_ADDR")%>" /></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<%rs.close %>
</body>
</html>
【问题 1】(2 分)
以下 (1) 属于 ASP.NET 创建的网页程序文件。
(1)A. index.asp B. index.htm C. index.aspx
【问题 2】(2 分)
HTML 文档中的<title>标签用于定义 (2) 。
(2)A. 修改标记 B. 显示标题 C. 元数据
【问题 3】(每空 1 分,共 5 分)
从以下备选答案内为程序中(3)~(7)处空缺选择正确答案,并填入答题纸对应的
解答栏内。
(3)A. request B. response C. application D. session
(4)A. rs.eof B. rs.bof C. not rs.eof D. not rs.bof
(5)A. i+1 B. rs.recordnumber C. rs.recordcount D. i
(6)
A. <table name="message" cols="40" rows="5" id="message"></table>
B. <textarea name="message" cols="40" rows="5" id="message"></textarea>
C. <input name="message" cols="40" rows="5" id="message"></input>
D. <img name="message" cols="40" rows="5" id="message"></img>
(7)A. submit B. text C. post D. radio
【问题 4】 (2 分)
另一个与程序中的语句“rs.eof and rs.bof”等价的语句是 (8) 。
【问题 5】 (2 分)
设置验证码的作用是 (9) 。
【问题 6】 (2 分)
rs.close 语句的作用是 (10) 。
(10)
A. 关闭数据库连接
B. 关闭当前网页
C. 关闭当前数据集
D. 关闭数据提交
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
 答案
答案





![●试题五 阅读下列说明和HTML文本。在HTML文本中存在5处错误,请指出并给出改正的方法。[说明]](https://img2.soutiyun.com/ask/uploadfile/10839001-10842000/2fb158b055eac28b2e56c45d7c019771.gif)